Section 6 Enrichment Analysis
6.1 User-input interface
Input
Step 1andStep 2: a list of user-input domains, together with the domain type specified. Please make sure that the input domain identifiers (Step 2) are consistent with the domain level (Step 1); otherwise, the error messages will be promptedStep 3: a list of ontologies supported.More Controls: parameters fine-tuned for steps described above.
Output
- Example Output includes an interactive table for enriched ontology terms, and a dotplot (illustrating enriched ontology terms). A summary of input data and the runtime (computed on the server side) is also returned to the users for the reference.

FIGURE 6.1: The interface of enrichment analysis. The Show/Hide Info toggle button contains the help information on how to use , including input, output and other useful information.
6.2 Enrichment results
- Under the tab
Input domain information,An interactive tablelists user-input domains that are also hyperlinked tothe domain-specific information page.

FIGURE 6.2: The user-input data under the tab Input domain information returned for the exploration.
- Under the tab
Enriched ontology terms,An interactive tablelists enriched ontology terms that are also hyperlinked tothe term-specific information page.

FIGURE 6.3: An interactive table listing enriched ontology terms under the tab Enriched ontology terms.
- Under the tab
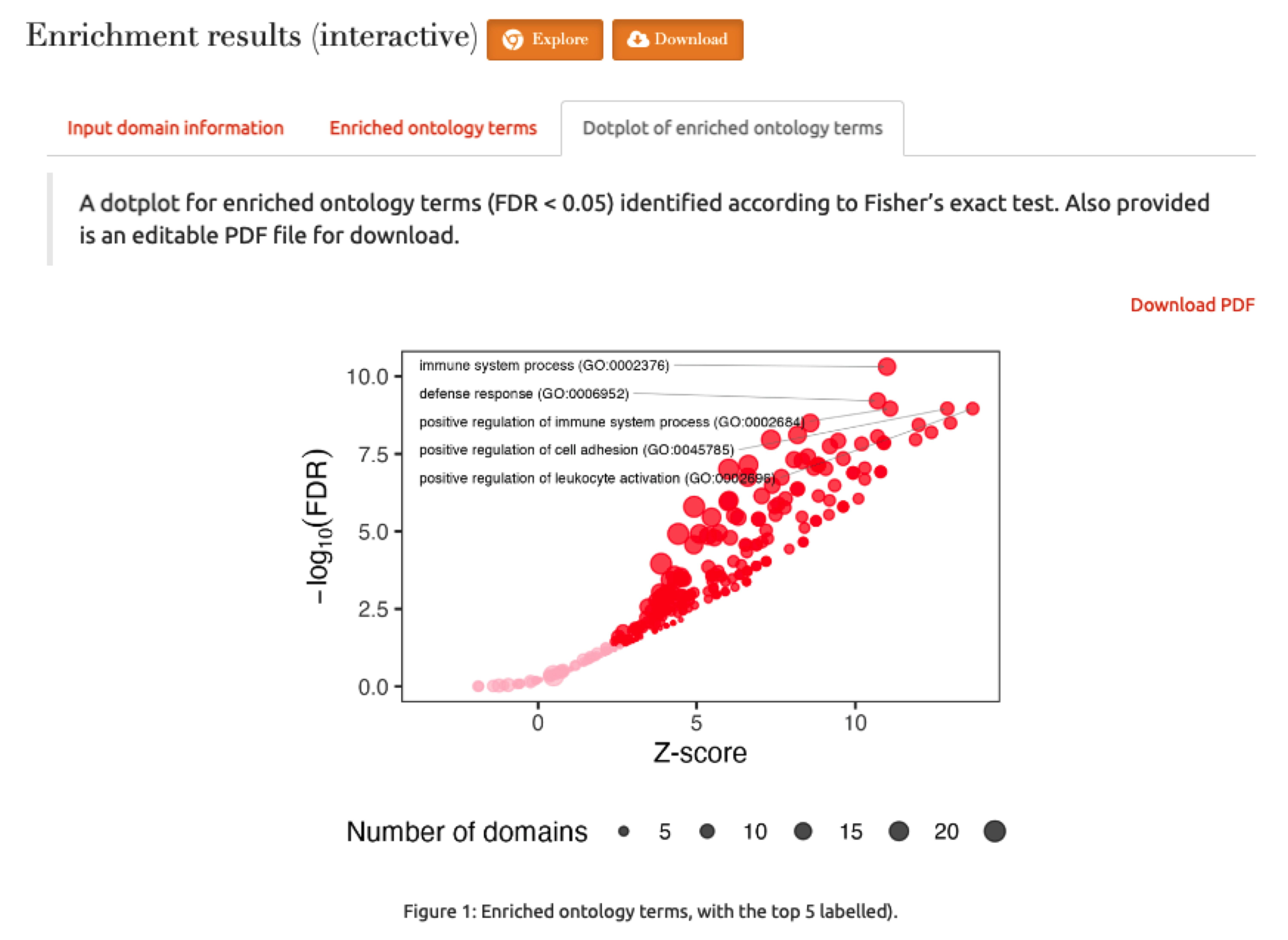
Dotplot for enriched ontology terms,An dotplotillustrates enriched ontology terms. Also provided is the downloadable PDF file.

FIGURE 6.4: A dotplot for enriched ontology terms.
6.4 Error messages
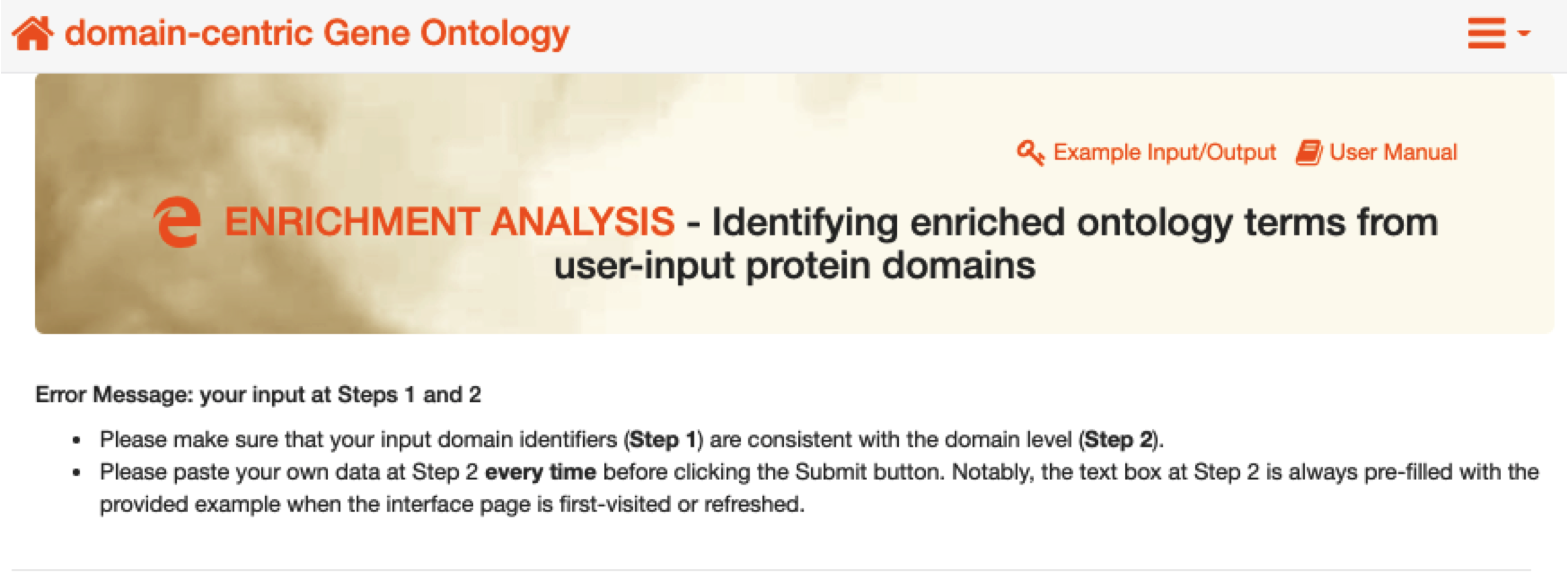
The error messages will be prompted if the inputs are invalid (see the screenshot below). Notably, in the results page, a summary of input domain data is also returned to the users for the reference.

FIGURE 6.6: The screenshot for the error messages appeared when the input is invalid.